Cornelsen App – GROW AS PRO
The Climat Learning App for Schools
To create our app, we as student group employed design sprints, wireframes, prototyping in Figma, and user interview feedback. A distinctive feature was the integration of gamification using our cartoon plant concept.
This student project was developed in cooperation with Cornelsen Publishing House and the University of Applied Science Potsdam in 2018. The project was a learning app concept that was aimed at students of the 9th to 10th form. With it, they can learn about the causes and effects of climate change.
Lead designer Dorit Mielke guided our design class at Cornelsen Publishing House, employing the design thinking methodology presented in Jake Knapp's book "Sprints." We navigated through all phases of the agile design thinking process, resulting in a final clickable prototype. This prototype was subsequently used in our user interviews at the conclusion of the project.
We started as a group of 20 designers and worked together to learn the basic knowledge about our main target group. Later, we were separated into smaller design groups of three persons. I worked together with Diana Gert and Gloria Lindenberg. Our topic theme was “becoming a climate expert” and we had time to develop it until the end of our term.
Product Video (in german)
Intro – how do we learn?
To understand our target group and how they can learn effectively using the app, we first examined the process of learning itself.
Effective learning requires that the material be suitable for the learner's level of difficulty. Additionally, it's important to offer a variety of formats and task types to enhance learning success and prevent boredom.
It is essential to incorporate not only cognitive activation but also social activation and activation through participation in the learning process. Additionally, consolidating knowledge by connecting new information to prior knowledge is vital. These learning concepts are commonly utilized by teachers in their practices. Our app concept supports teachers in addressing the theme of climate change. Through our research within the entire group, we explored the market opportunities for our product.
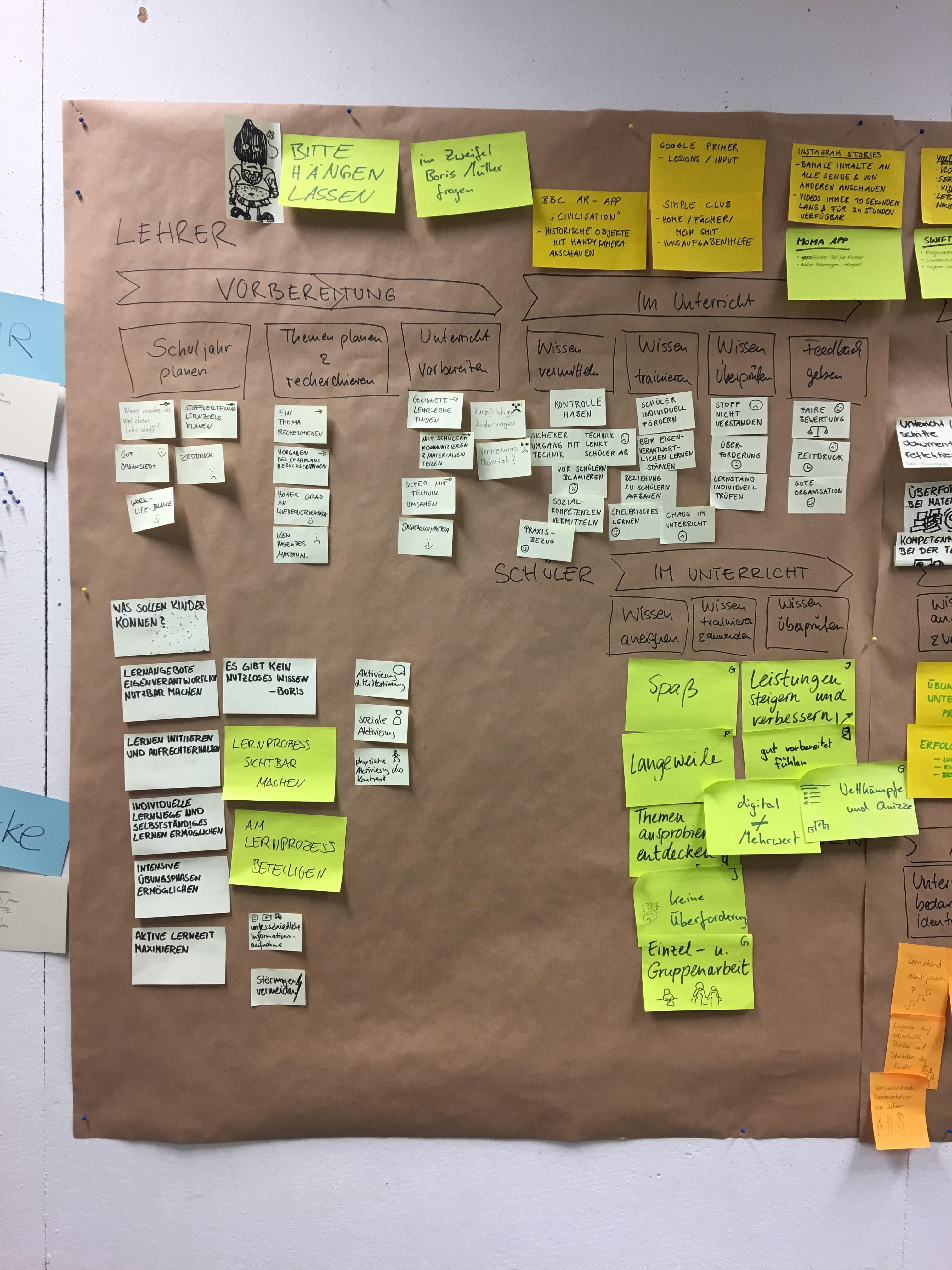
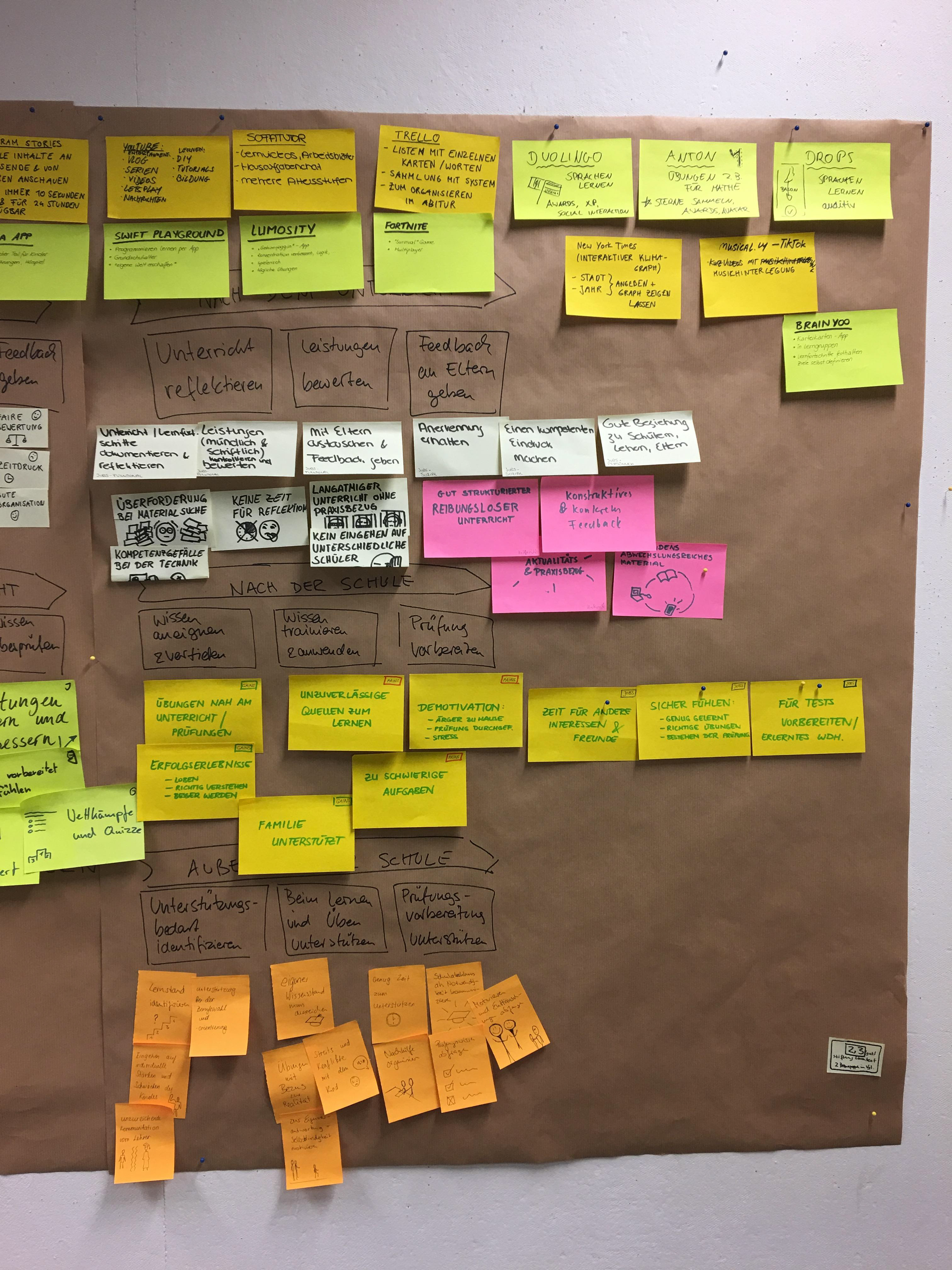
User Journey - pains and gains
After the guest lecture by lead designer Dorit Mielke from Cornelsen, we students gained valuable insights into the topic and collaboratively created a user journey map. The user journey map illustrated how students' daily lives are influenced, highlighting the impacts of teachers and parents, as well as showcasing the pain points and benefits experienced by the students.
For students, a “pain” in the classroom is boredom or feeling overwhelmed. The gain is that they experience varied lessons and feel well-prepared.
In summary, we can say that the perspectives of the stakeholders and the target group have become clearer for us. This clarity has allowed us to pinpoint gaps in the touchpoints, which we examined in greater detail later on.


Back to school
The course organized a visit to better understand our common target group. We visited the classes at the Voltaire School in Potsdam, where we observed students in the 9th and 10th grades. Additionally, we conducted short individual interviews with the students about their learning habits, leisure activities, and their thoughts on climate change.
From the collected results our project class found out: First, videos for learning are privately used by many students when they did not understand anything in school. Second, many students have little basic knowledge about climate change.
Sprint Goal and Vision
Dot voting: what were the most interesting insides from our school observation.
We went through several brainstorming phases where we defined ideas and common goals or problems. We clustered them and thereby we were able to look for a common sprint goal.
Our group vision was...
»In two years, students will feel personally affected by climate change and want to make a difference. No more ›it’s none of my business‹.«
To achieve this vision, the course developed three core questions:
1. Can we use our app to make students aware of their influence as individuals,
that they have both: positive and negative impacts on climate change?
1. Can we use our app to make students aware of their influence as individuals,
that they have both: positive and negative impacts on climate change?
2. How can we present climate change in a way that shows personal and current relevance?
3. How can we activate the attendance to act by making a collective vision for positive success?
Afterwards, we all developed a new user journey map with How Might We questions. Later these questions gave us an orientation for the app, which elements we would like to pick up.
Ideation process and becoming a climate expert
The three-screen concepts in combination with the sprint goals for the main topics “becoming a climate expert” concept.
Process
In this design phase, we worked intensively with the book “Sprint” by Jake Knapp to capture the first visual ideas for the following app concepts.
In this design phase, we worked intensively with the book “Sprint” by Jake Knapp to capture the first visual ideas for the following app concepts.
During the ideation phase, we created three-screen concepts based on the criteria established in the sprint goal. These sketches were designed to clearly communicate each concept. To evaluate the elements and app ideas, we used dot voting.
As a result of this process, we developed five distinct concepts. Our class was then divided into five design groups, with each team focusing on a different learning app idea. Our team chose to work on the concept of "Becoming a Climate Expert."
Our team direction
»The basic idea of becoming a climate expert is to build up expert knowledge and to do something actively for climate protection with challenges.«
The three important key areas were:
1. The users had to be activated and determined how much previous experience they have had
2. Knowledge had to be transferred for beginners and becoming experts
3. Challenges had to be shown for active climate protection (no more, It’s not my business)
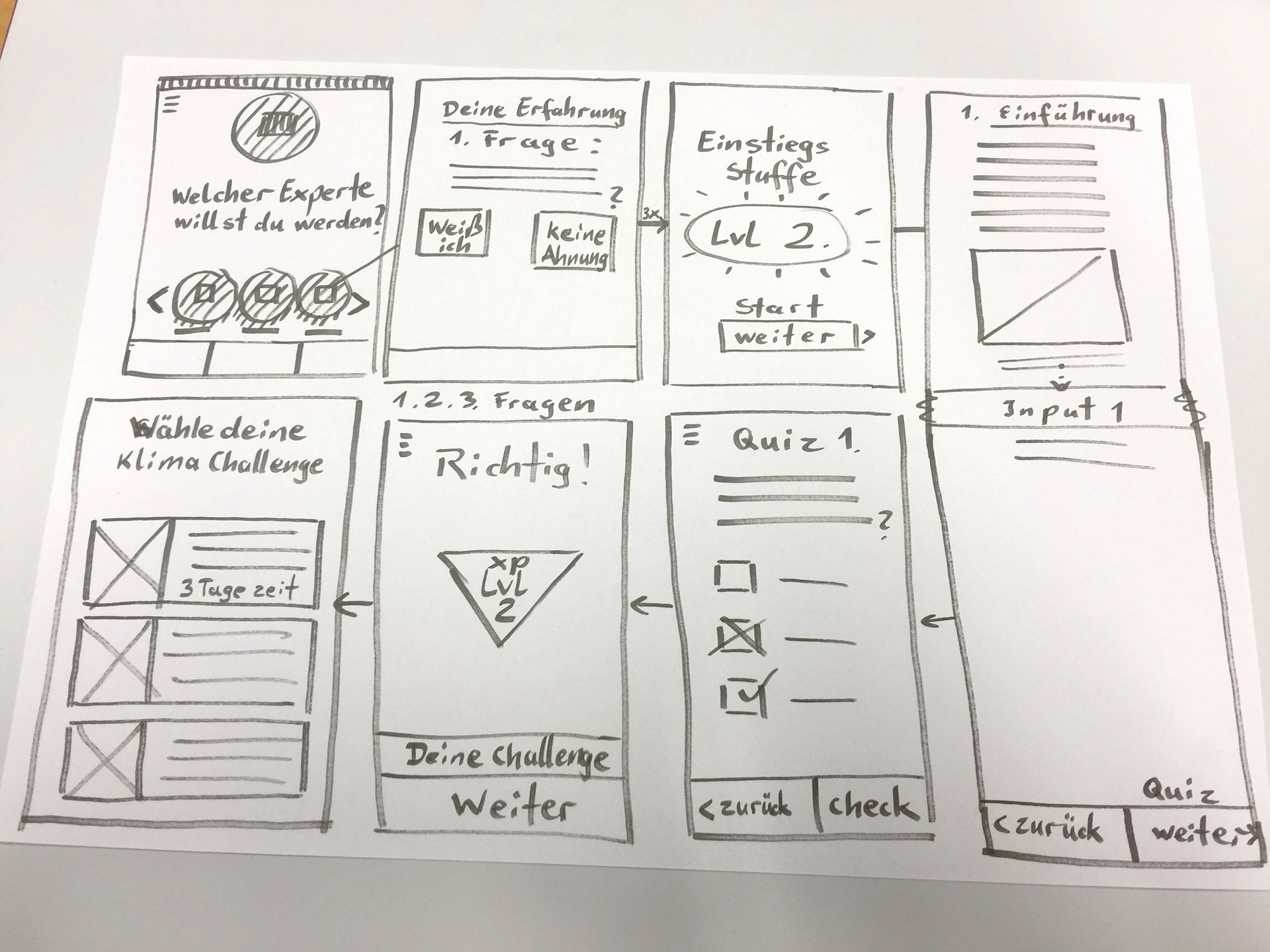
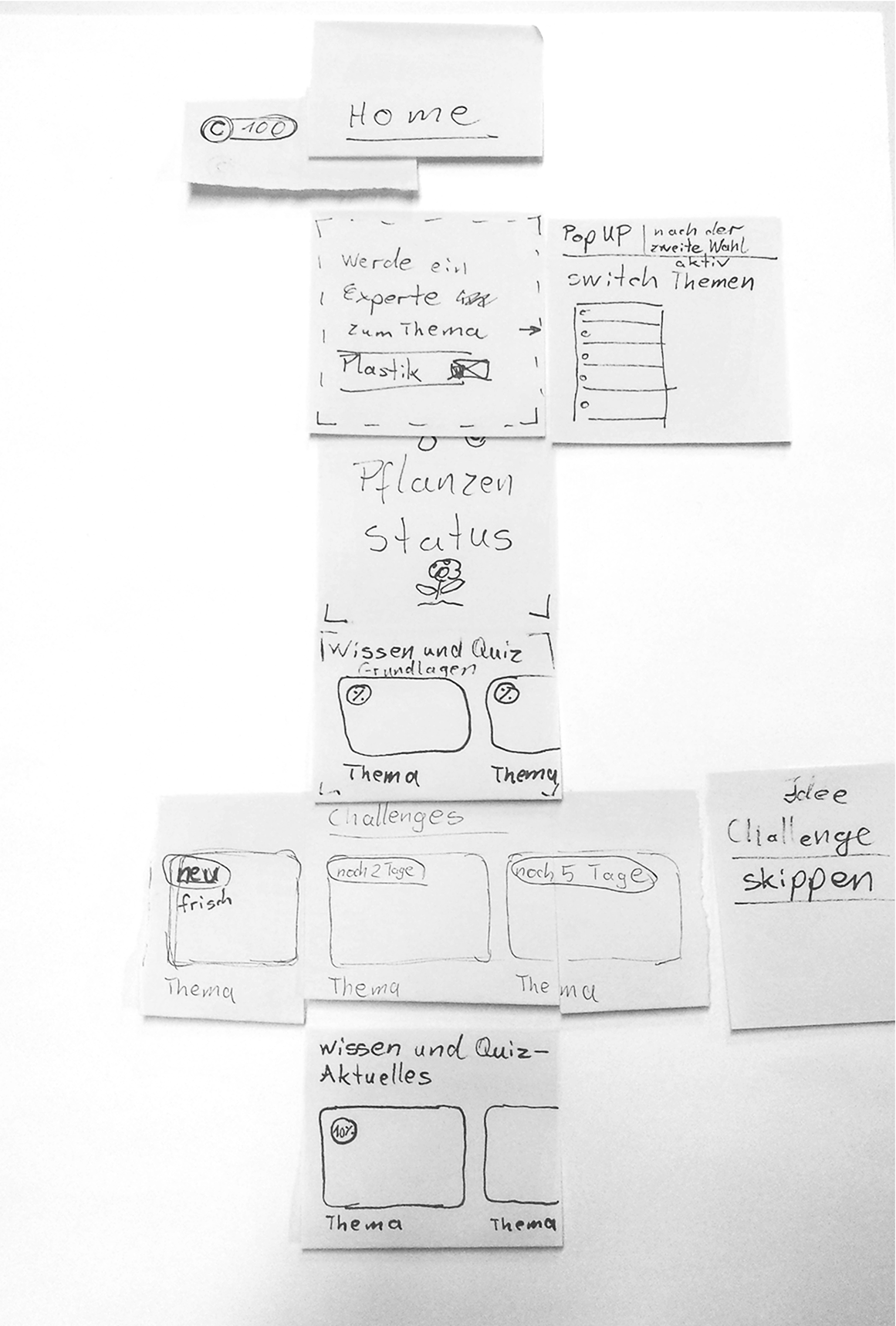
Wireframes and Storyboard

The first challenge was to design an intro for the app in which all the important functions are demonstrated once.
The intro was difficult to design because all topics had to be presented on only 10 screens:
- selecting expert knowledge
- asking for previous experience on climate change
- present the app reward system
- the community functions
- what you can buy in the plant shop
- start your first learning task
- selecting expert knowledge
- asking for previous experience on climate change
- present the app reward system
- the community functions
- what you can buy in the plant shop
- start your first learning task

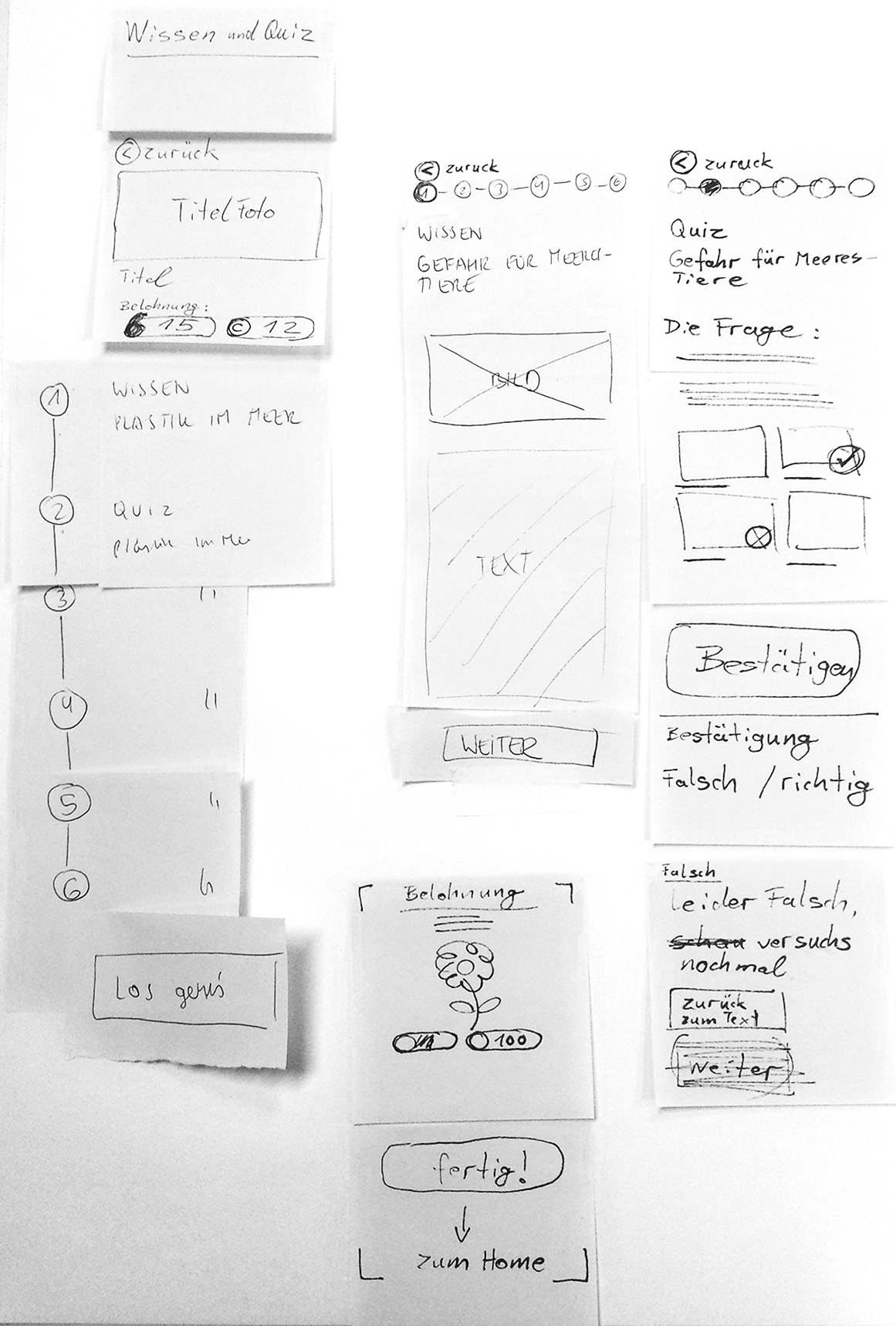
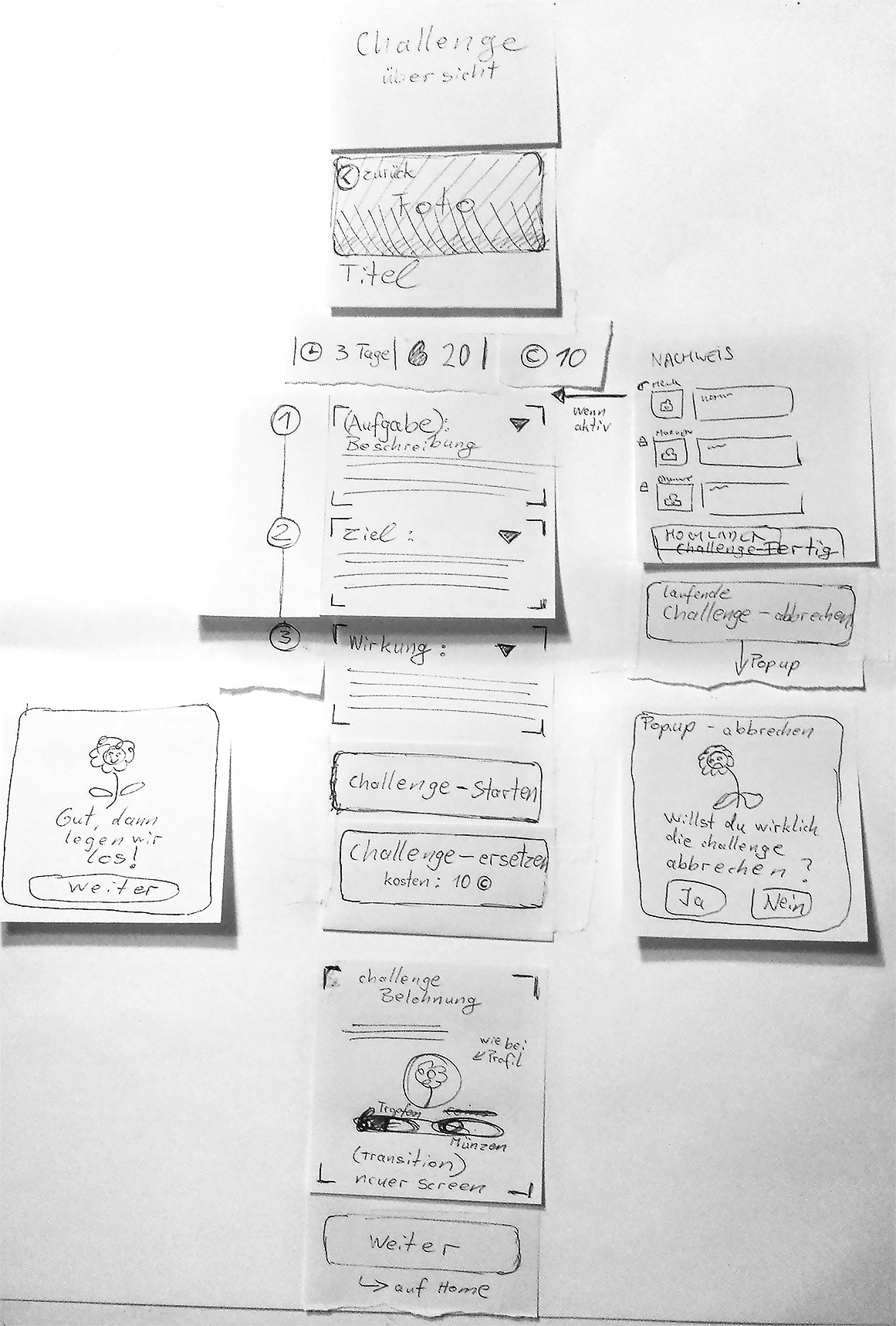
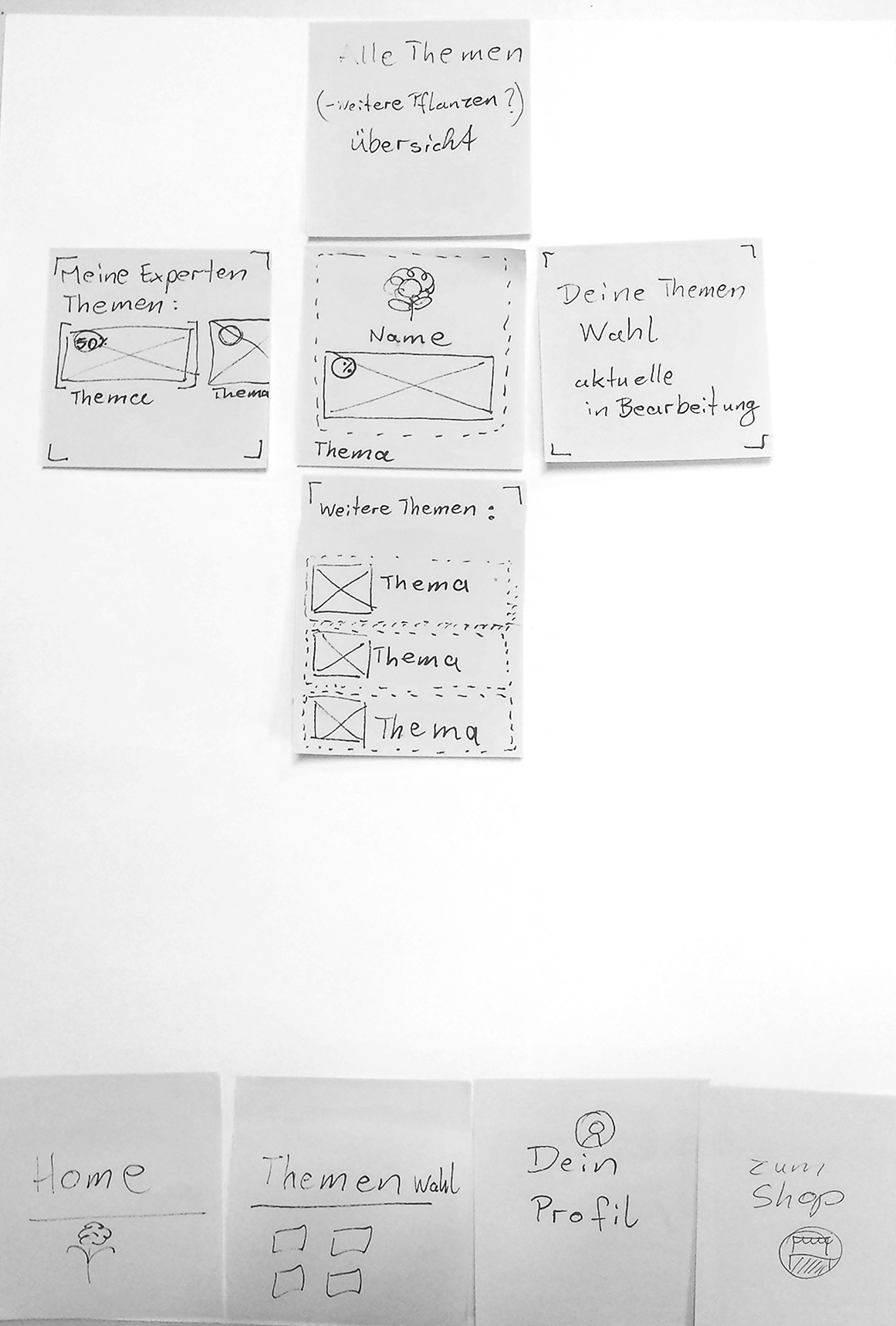
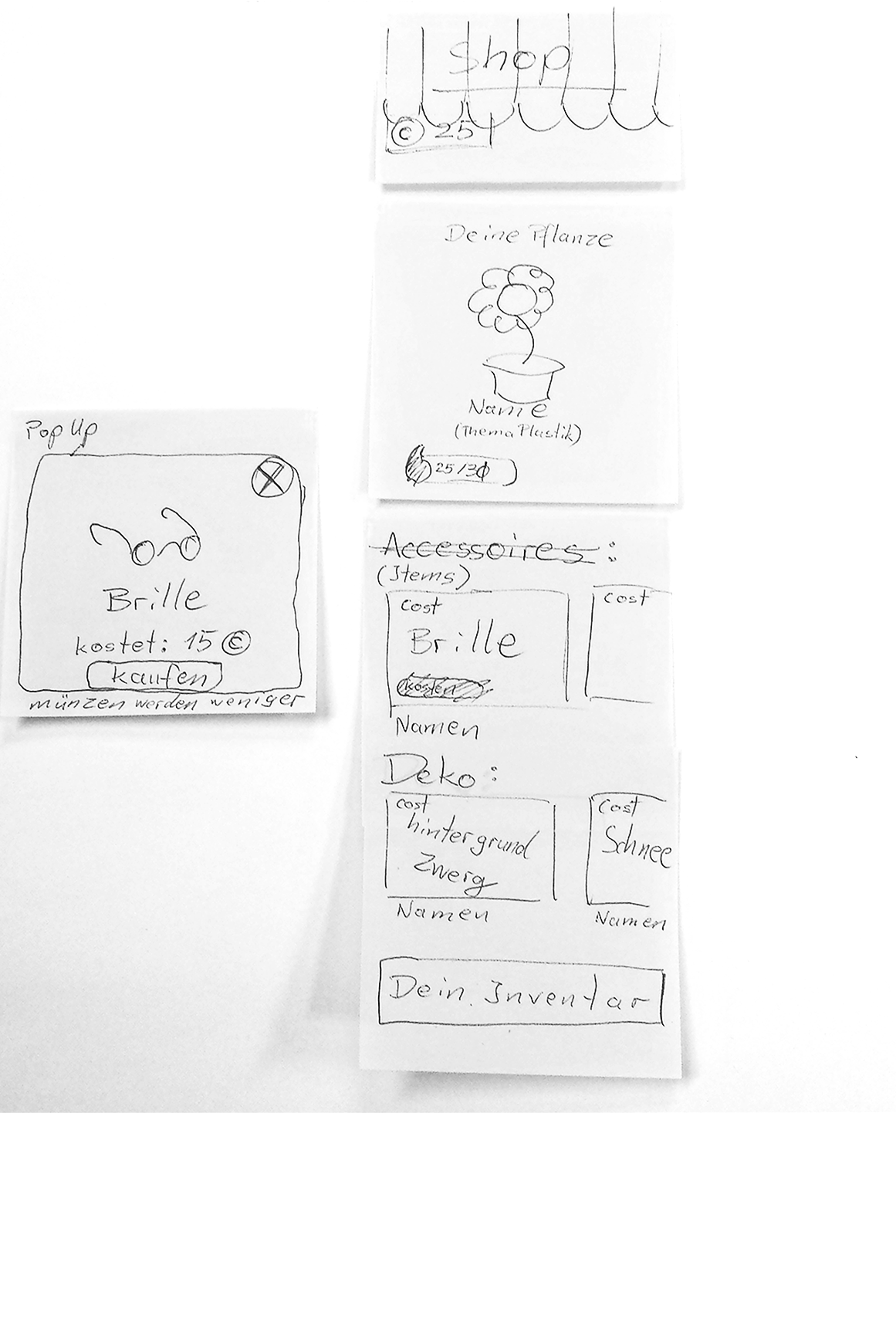
First screen concept for our “becoming a climate expert” app.
First screen concept for our “becoming a climate expert” app.
Group Feedback
The first major feedback from the course took our app in the right direction.
Improvements were requested for the points:
• to increase customizing and resolve from the IOS style guide
• shorter texts in the knowledge section to read
• reducing the elements to interact on the home page of the app
• to increase customizing and resolve from the IOS style guide
• shorter texts in the knowledge section to read
• reducing the elements to interact on the home page of the app
Our cartoon plant with the delightful ”Tamagotchi-factor“ was positively seen, because of the feature that it grows with the knowledge. But unfortunately, this cartoon plant was out of focus in the first draft. In the updated design, we, therefore, placed the plant completely in the focus of our concept.
»The students should grow with their plant in their knowledge about climate change and measure their success on it.«
Redesign






After the feedback, new wireframe designs were developed in each team. Using “Post-it” notes, I redesigned the app structure with my group.
The focus of the new design was to use the cartoon plant as the main element to motivate students for learning. Therefore we developed the cartoon plant store screen. We added a watering system and an achievement indicator to make students care more about their plants and connect emotionally with the app. In the user profile, the plant of friends was presented with the level they already had.
The focus of the new design was to use the cartoon plant as the main element to motivate students for learning. Therefore we developed the cartoon plant store screen. We added a watering system and an achievement indicator to make students care more about their plants and connect emotionally with the app. In the user profile, the plant of friends was presented with the level they already had.
We researched other apps and found out that they used the same technique for learning motivation. The “Duolingo” learning app is a good showcase example for this.
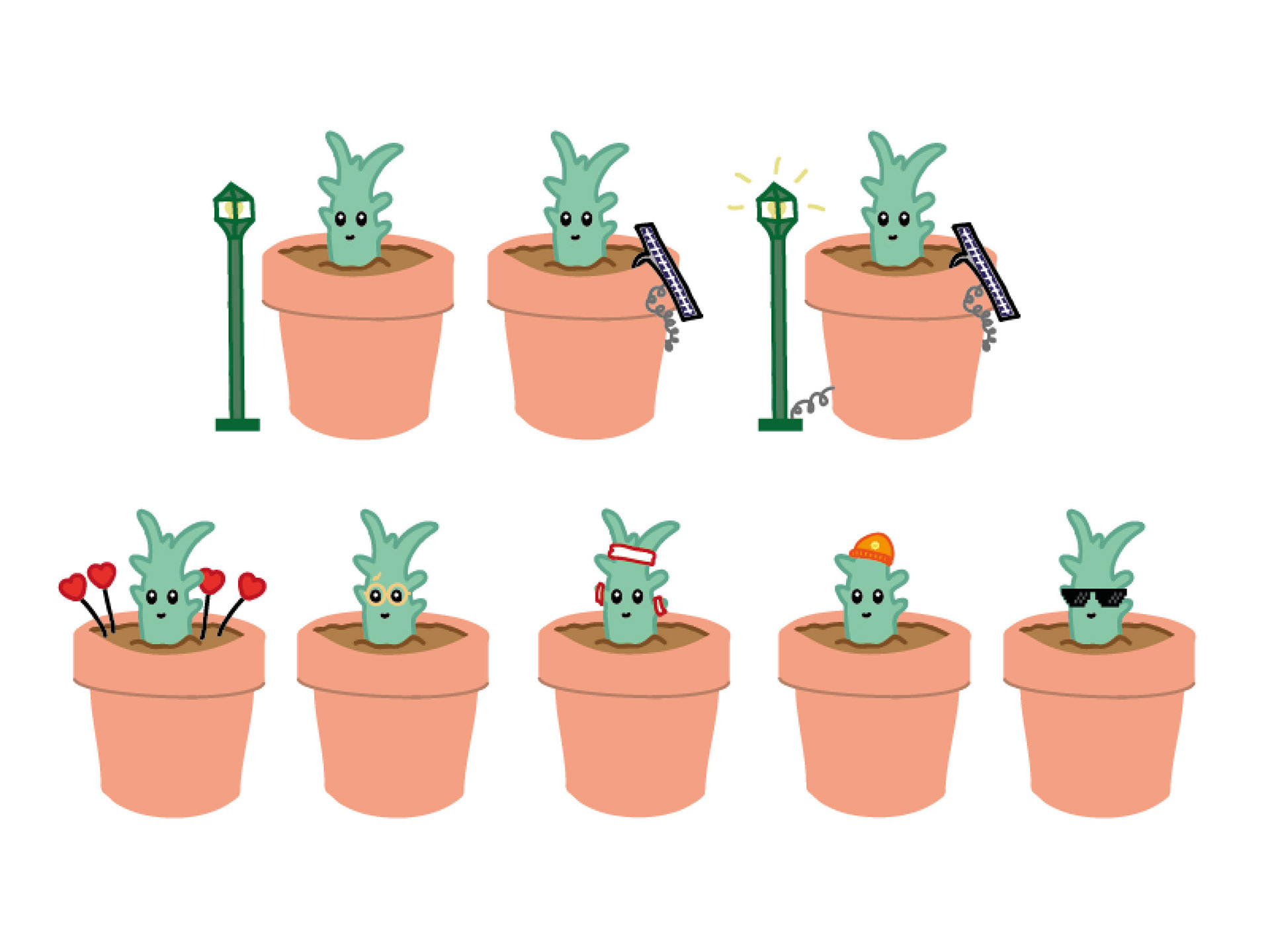
In the new design, there was a strong focus on incorporating the plant as an important design element.
In the new design, there was a strong focus on incorporating the plant as an important design element.
lovely plant illustrations made by Gloria Lindenberg



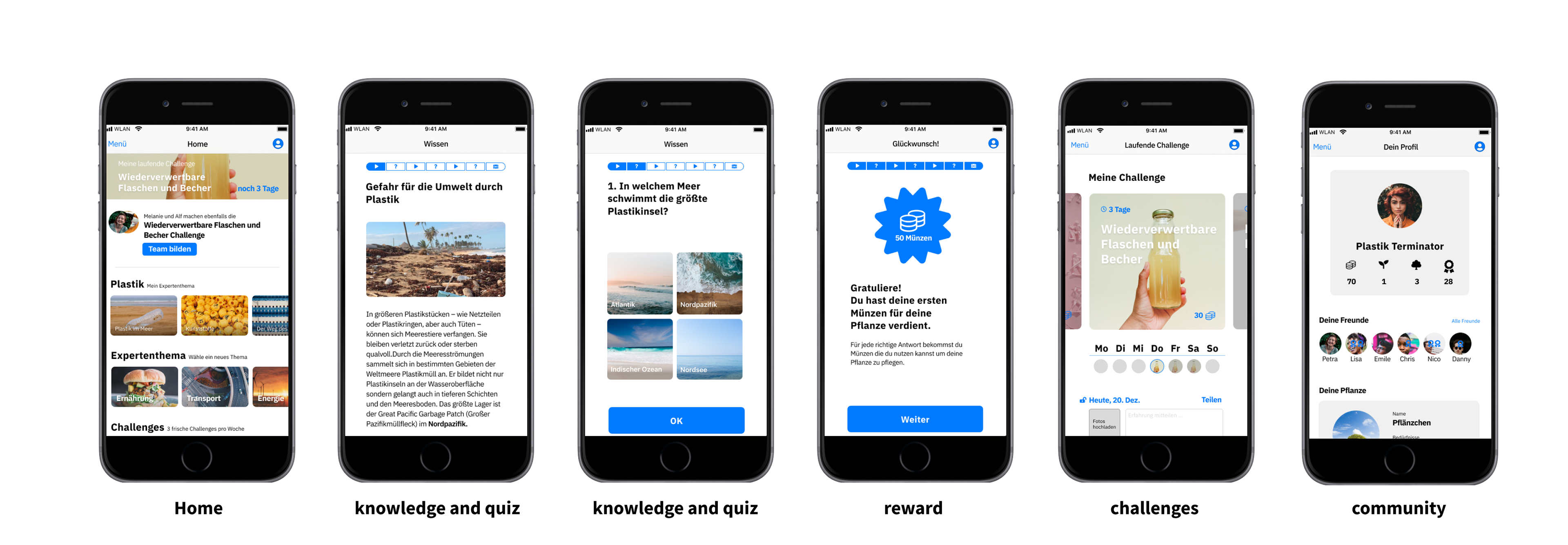
Final screen designs
Enter process
1) The user enters with their name
2) They choose their own expert theme
3) Each topic has a different plant and gets a self-selected name
4) The user lands on the start page and start the first challenge or quiz
2) They choose their own expert theme
3) Each topic has a different plant and gets a self-selected name
4) The user lands on the start page and start the first challenge or quiz
App design in Figma
Our user testing phase by Cornelsen Publishing house
With the support of our course leader, Dorit Mielke, we prepared for user testing at Cornelsen Publishing House. During this session, we had the opportunity to test our app design with our peers to evaluate the effectiveness of our ideas. The test group consisted of one representative from Cornelsen Publishing and four 10th-grade students.
We aimed to assess whether students appreciated our app prototype through guiding questions. Additionally, we wanted to determine if our app idea inspired them to explore the topic of climate change further.

What did you expect in this screen?

Food for the interview

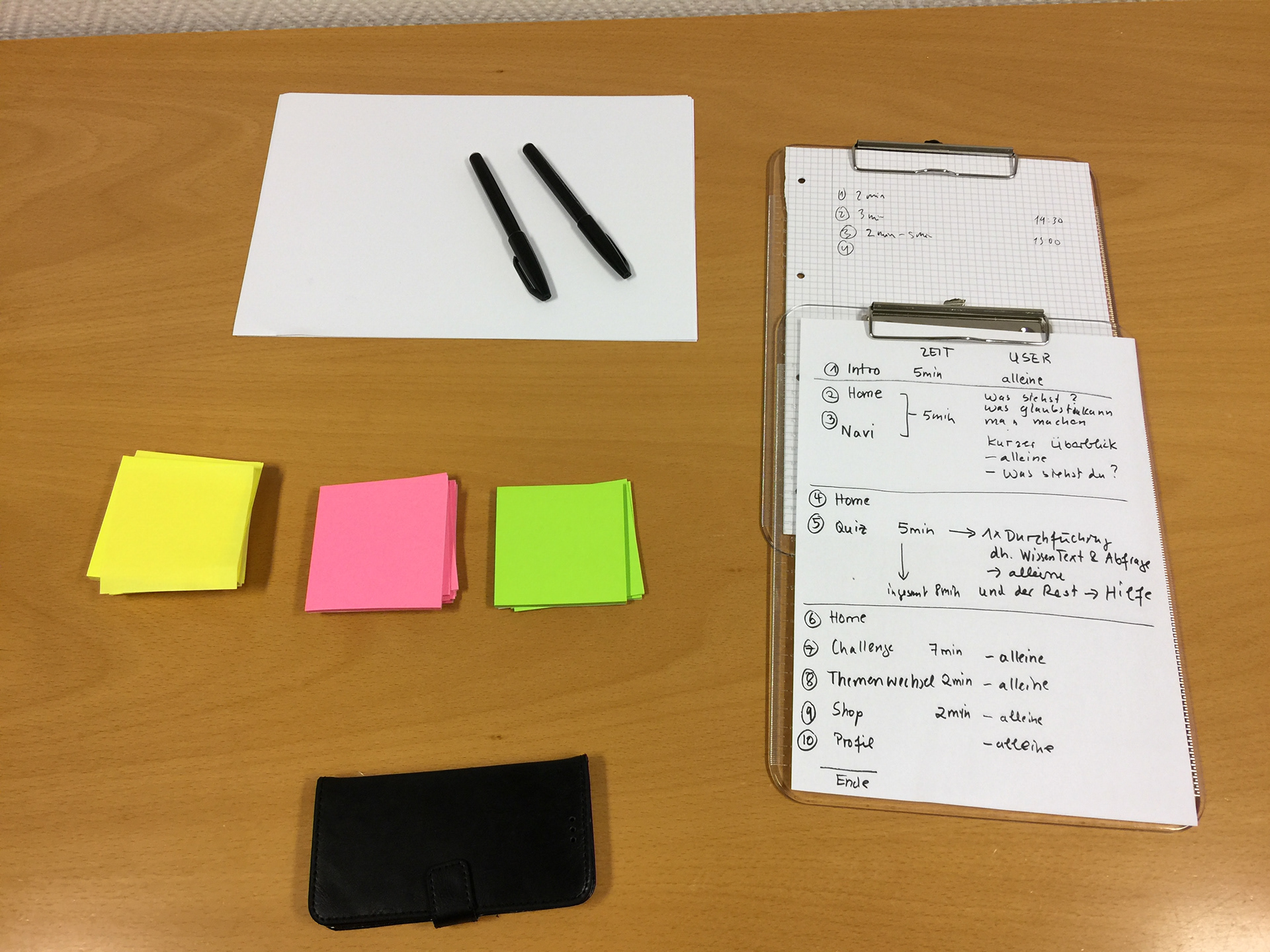
interview material
Compile results from the user interviews.
Test hypotheses
1. The cartoon plant motivates the students to use the app.
2. The community tasks motivate the students to contribute actively to climate protection outside the app.
3. With the knowledge and quiz tasks, students can learn practical knowledge in a playful way.
4. The user is motivated to buy decorations for his plants in the plant store – gamification.
5. The reward system with coins and water drops was easy to understand.
6. The user can see on the start page what they can learn.
Evaluation of the interview
The clustering process of the user results took a long time. Some of our hypotheses were confirmed. For example, many students recognised that each climate topic also had its own plant.
Especially these quotes during the test were informative for us:
• “The dramatic image fits the text, there you see the seriousness of the situation.”
• “Beautifying the plant in the shop is a cool gadget.”
• “Does the app cost anything? If it’s for free, that would be ‘The blast!’ Would definitely download it!”
• “You did something active instead of talking a lot.”
• “Would connect me with friends, then you are not so alone and it gives me a feeling to do something together with others.”
• “You get basic bits and everything is very clear, you feel informed.”
Cornelsen Feedback
We only had a short time to prepare our findings in a final presentation for the Cornelsen design team because it was the end of the term. In this final presentation, decision-makers from Cornelsen publishing house was attended to decide which of the five projects should be realised. Sadly, our project was not chosen.
The feedback of the Cornelsen board showed us what was still missing. The integration of the collective ideas had to be more clear. And also the integration for schoolings by teachers were missing. We were complimented for our cartoon plant idea as a motivation element.
Our Learnings
The course highlighted that effective prototyping necessitates extensive preliminary work and thorough concept development prior to the design phase. While there will invariably be areas for enhancement regarding the application, there remain critical inquiries such as, “What occurs with the plant upon reaching full maturity?” and “How can we integrate community-driven initiatives and collective ideation into the design process?”
Successful app design requires multiple iterations, and engaging the target demographic is crucial for reaching a conclusive decision.
Product Video (in german)
Credits
• Design team: Jens Ove Drößiger, Diana Gert, Gloria Lindenberg
• Supervisior: Prof. Boris Müller and Dorit Mielke from Cornelsen Verlag
• Winter term: 2018/2019